my.call("qicardSignContract")
Use this API to redirect the user to the authorization page. After the user completes the authorization, the app will return the authorization code which can be used to obtain the access token for the agreement payment.
Note:
Please make sure you use the Appx with 1.24.6 or higher versions in order to use this API.
Sample
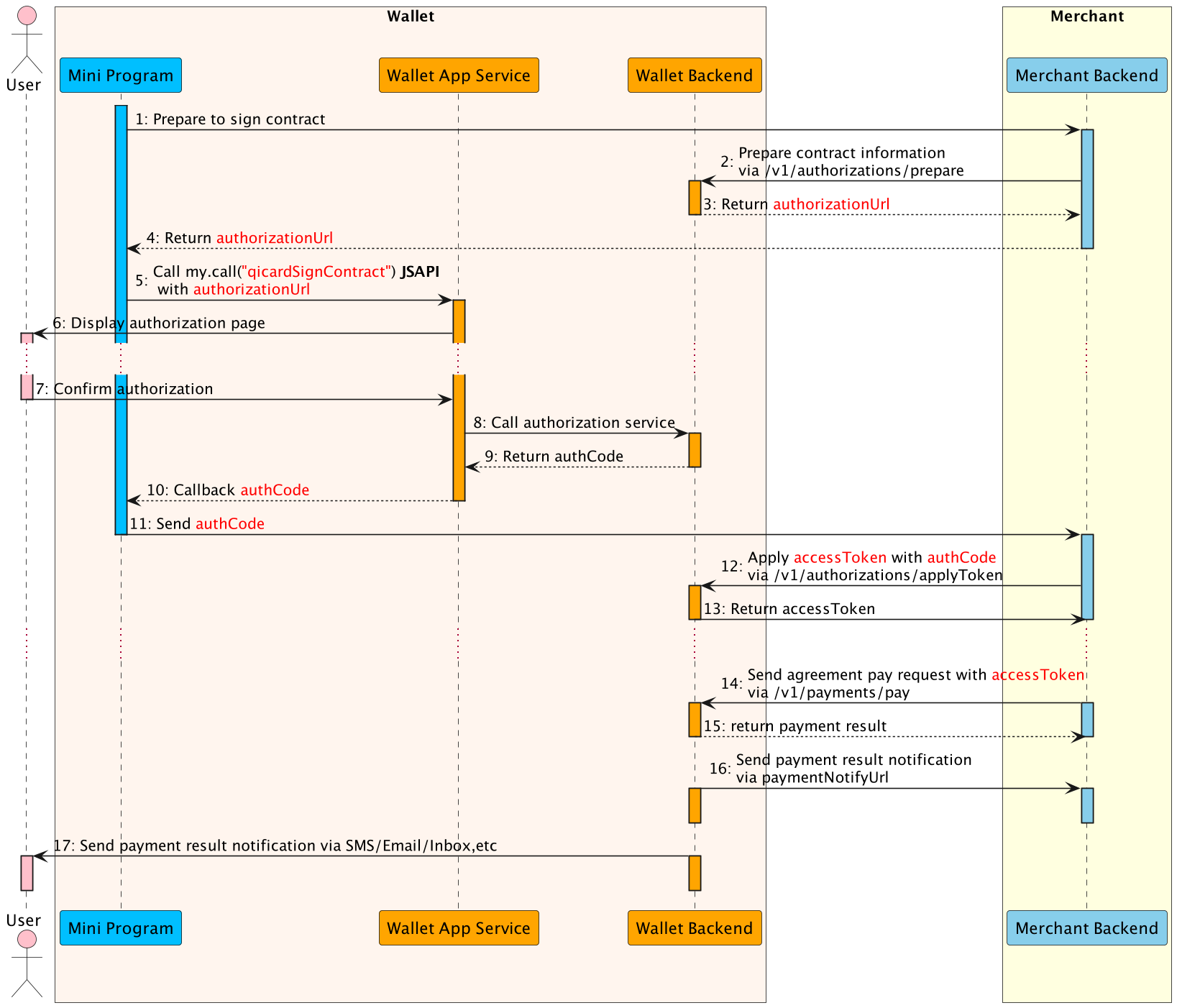
Below is a diagram that illustrates how the interaction works:

- The Mini Program calls merchant backend to prepare the contract.
- The merchant backend calls this prepare API with contract information to prepare the contract.
- The E-Wallet backend returns authorization information to the merchant backend, such as authorizationUrl.
- The merchant backend passes the authorization information to the Mini Program.
- The Mini Program calls the my.call("qicardSignContract") JSAPI with authorizationUrl to conduct the authorization.
- The E-Wallet App Service displays the authorization page with contract information provided in Step 2.
- The user confirms the authorization agreement pay in the authorization page.
- The E-Wallet App Service calls authorization service and execute the authorization process.
- When the authorization reaches the final status, the E-wallet backend returns the authCode to the Mini Program (Step 10).
- The Mini Program sends the authCode merchant backend.
- The merchant backend calls this applyToken API with authCode to apply the accessToken(Step 12).
- The E-Wallet backend returns accessToken information to the merchant backend, such as accessToken, refreshToken, etc.
- The merchant backend calls this payment API with accessToken to deduct money from user's balance silently without user operation(Step 14).
- The E-wallet backend returns the payment result to the merchant backend instantly(Step 15).
- Also the E-wallet backend notifies the merchant backend of the payment result with paymentNotifyUrl provided in Step 14(Step 16).
- Finally, E-wallet backend notifies the user of the payment result via SMS/Email/Inbox message (Step 17).
Request
copy
my.call("qicardSignContract",{
authUrl: '${authorizationUrl}',
extParams: {
subClientId: this.data.subClientId
},
success: (res) => {
console.log('signContract call success: ', JSON.stringify(res));
my.alert({
content: JSON.stringify(res),
});
},
fail: (res) => {
console.log('signContract call failed: ', JSON.stringify(res));
my.alert({
content: JSON.stringify(res),
});
}
});Parameters
| Property | Type | Required | Description |
authUrl | String | Yes | This parameter is the authorization string returned by the app to further the authorization process. |
| extParams | map | No | Extended parameters, optional. For example, you can configure subClientId |
| success | Function | No | Callback function upon call success. |
| fail | Function | No | Callback function upon call failure. |
| complete | Function | No | Callback function upon call completion (to be executed upon either call success or failure). |
Success Callback Function
| Property | Type | Description |
| authCode | String | The authorization code assigned by app which can be used to obtain the access token for the agreement payment. The maximum length is 32. |
An example of a successfully returned message is as follows:
copy
{
"authCode":"663A8FA9D83648EE8AA11FF682989DC7"
}Fail Callback Function
| Property | Type | Description |
errorCode | String | The error code for the failure. |
| errMessage | String | The error message. |
Error Code
When error happens, the fail callback function will be executed. The error code can refer to the following table.
| Error Code | Description |
| 6001 | User cancels the sign process. |
| 6002 | The sign fails because of network error. |
6003 | The sign fails. |