/v1/authorizations/prepare
POST /v1/authorizations/prepare
The prepare interface is used to prepare the contract information. This interface can be used in the following cases:
- For subscription scenarios, including monthly or seasonal or yearly, the merchant can use this interface to prepare the contract information for the agreement payment authorization,
Message structure
A message consists of a header and body. The following sections focus on the body structure.
For the header structure, see:
Request
Property | Data type | Required | Description |
scopes | String | Yes | Indicates which scope is to be used to obtain the access token. Possible values are:
Max. length: 16 characters. |
| extendInfo | String | Yes | The extend information. Max. length: 4096 characters. e.g. {\"language\":\"en-US\",\"contractDesc\":\"agreement payment description. \"} |
Response
Property | Data type | Required | Description |
result | Yes | The request result, which contains information related to the request result, such as status and error codes. | |
authUrl | String | No | An authUrl can be used to call the my.call("qicardSignContract"). When authorization application is successful [result.resultStatus == S], the merchant might use authUrl to request for user's authorization with my.call("qicardSignContract"). Max. length: 256 characters. |
Result process logic
In the response, the result.resultStatus field indicates the result of processing a request. The following table describes each result status:
Result status | Description |
S | The authorization request is successful. The corresponding result.resultCode is |
U | The status of the authorization request is unknown. The corresponding result.resultCode is For details, see the Common error codes section. |
F | The authorization request is failed. The corresponding result.resultCode and result.resultMessage are various based on different situations. For details, see the following Error codes section. |
Error codes
Error codes are usually classified into the following categories:
- Common error codes are common for all mini program OpenAPIs in V1.
- API-specific error codes are listed in the following table.
Error code | Result status | Error message | Further action |
INVALID_SCOPE | F | The scope is invalid. | Use a valid scope such as AGREEMENT_PAY |
PARAM_ILLEGAL | F | Illegal parameters. For example, non-numeric input, invalid date. | Check and verify whether the request fields (including the header fields and body fields) of the current API are correct and valid. |
Sample
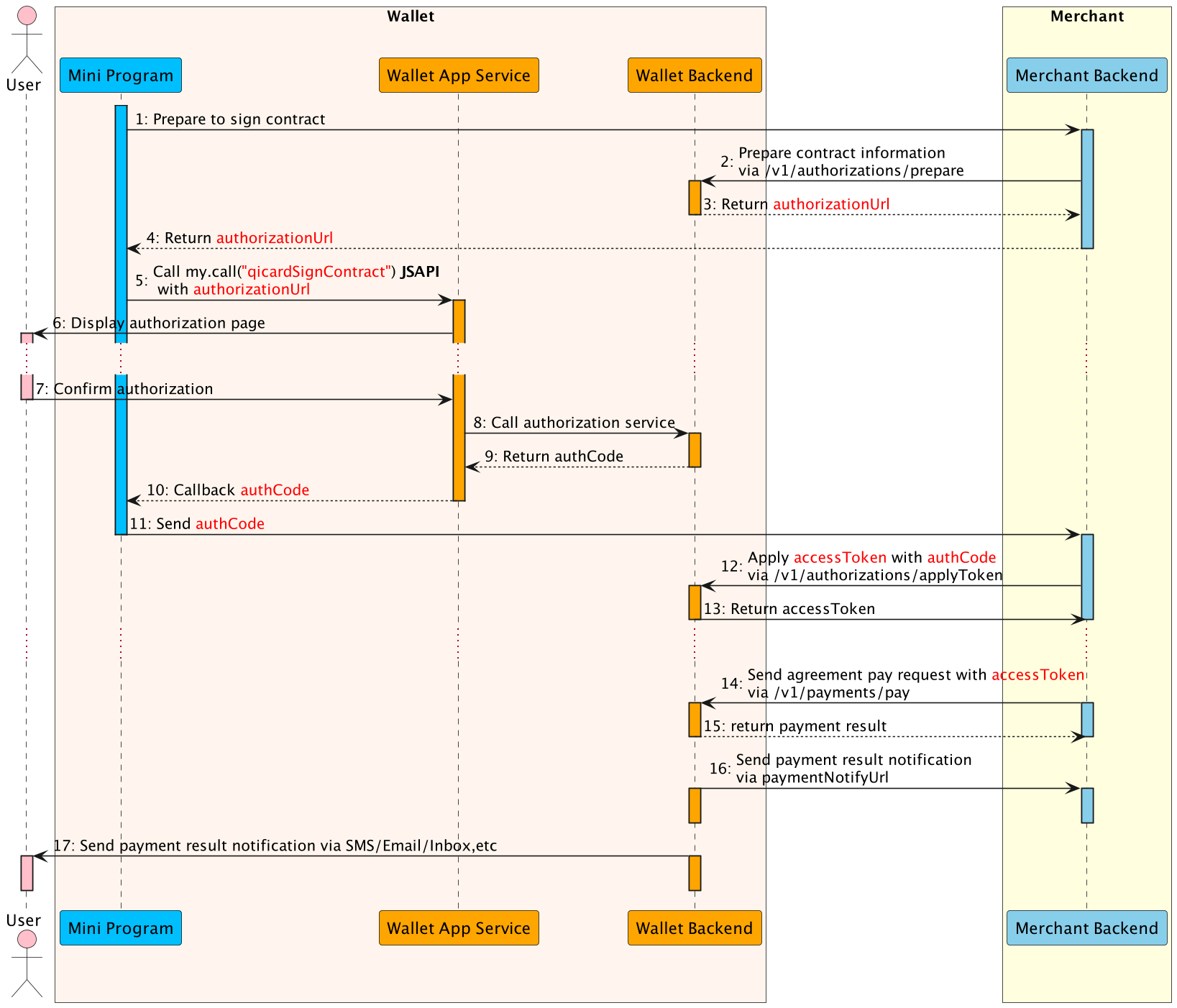
The data flow to prepare the contract information is illustrated as below:

- The Mini Program calls merchant backend to prepare the contract.
- The merchant backend calls this prepare API with contract information to prepare the contract.
- The E-Wallet backend returns authorization information to the merchant backend, such as authorizationUrl.
- The merchant backend passes the authorization information to the Mini Program.
- The Mini Program calls the my.call("qicardSignContract") JSAPI with authorizationUrl to conduct the authorization.
- The E-Wallet App Service displays the authorization page with contract information provided in Step 2.
- The user confirms the authorization agreement pay in the authorization page.
- The E-Wallet App Service calls authorization service and execute the authorization process.
- When the authorization reaches the final status, the E-wallet backend returns the authCode to the Mini Program (Step 10).
- The Mini Program sends the authCode merchant backend.
- The merchant backend calls this applyToken API with authCode to apply the accessToken(Step 12).
- The E-Wallet backend returns accessToken information to the merchant backend, such as accessToken, refreshToken, etc.
- The merchant backend calls this payment API with accessToken to deduct money from user's balance silently without user operation(Step 14).
- The E-wallet backend returns the payment result to the merchant backend instantly(Step 15).
- Also the E-wallet backend notifies the merchant backend of the payment result with paymentNotifyUrl provided in Step 14(Step 16).
- Finally, E-wallet backend notifies the user of the payment result via SMS/Email/Inbox message (Step 17).
Request
{
"scopes": "AGREEMENT_PAY",
"extendInfo": "{\"language\":\"en-US\",\"contractDesc\":\"agreement payment description.\"}"
}- scopes: is
AGREEMENT_PAY. - extendInfo: includes keys as JSON format,
- language: is en-US or ar-IQ
- contractDesc: is the contract information.
Response
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"authUrl": "https://xxxxx.wallet.iq?authId=xxxxx"
}- result.resultStatus==S: shows that the application is successful.
- authUrl: shows the authorization url for display authorization page.