my.getOpenUserInfo
Get the basic information about a user. This feature requires the user to deliberately trigger to activate the function. This function is not directly called by the API but rather waits for when the user has activated it by clicking a <button> component. If the Mini Program wants to get userId, please call my.getAuthCode.
For more information, please refer to the obtain basic member information.
Use Attention
You need to set the value of the <button> component open-type to getAuthorize and set the value of the scope to userInfo . After the user clicks the authorization button, the Mini Program can get the user information returned by the my.getOpenUserInfo JSAPI.my.getOpenUserInfo will send a network request to the server to obtain user information, so it may be take some time before the callback function invoked.
Sample
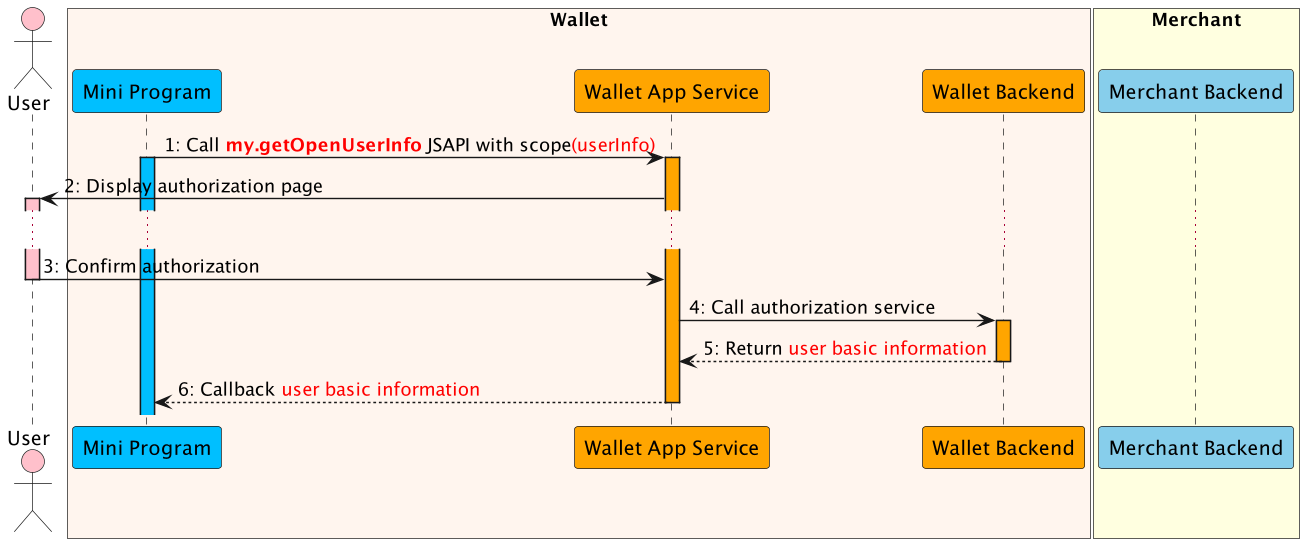
The data flow to obtain an access token is illustrated as below:

- The Mini Program calls this my.getOpenUserInfo JSAPI with specific scope usrInfo to request an authorization from user.
- The E-wallet App processes the request and displays the authorization page that needs to be authorized.
- The user confirms the authorization in the super app.
- The E-wallet App service calls authorization service to processes the authorization information.
- The E-wallet backend verifies the authorization information, and returns the user basic information.
- The E-wallet App service returns the user basic information to the Mini Program.
Parameters
| Name | Type | Required | Description |
| success | Function | No | Callback function upon call success. |
| fail | Function | No | Callback function upon call failure. |
| complete | Function | No | Callback function upon call completion (to be executed upon either call success or failure). |
Success Callback Function
The incoming parameter is of the Object type with the following attributes:
| Name | Type | Required | Description |
| code | String | NO | The result code. |
| msg | String | NO | The result message. |
| avatar | String | NO | User avatar image url. |
| gender | String | NO | User gender. "M" is male,"F" is female. |
| nationality | String | NO | The code of the country where user is located. it should follow ISO 3166-1 alpha-2 code standard, such as 'US', 'SG'. |
These fields are returned every time, but it will be an empty string if the app does not return the related information.
The maximum length of these fields are 128 bytes except avatar,the maximum length of avatar is 2048 bytes.
Sample Code
<!-- .axml -->
<button
a:if="{{canIUseAuthButton}}"
open-type="getAuthorize"
onGetAuthorize="onGetAuthorize"
onError="onAuthError"
scope='userInfo'>
</button>Button Property Description
| Name | Description |
| open-type | getAuthorize(Must be this value). |
| scope | userInfo(Must be this value). |
| onGetAuthorize | Authorization success callback (The Mini Program can call my.getOpenUserInfo to get information in this callback). |
| onError | Authorization failure callback (Including user rejection and system exceptions). |
Get User Basic Information
After the user clicks the consent, the user basic information can be obtained through my.getOpenUserInfo().
// .js
onGetAuthorize(res) {
my.getOpenUserInfo({
fail: (res) => {
},
success: (res) => {
let userInfo = JSON.parse(res.response).response
}
});
}Return Res Object In the Success Callback
- An example of a successfully res object returned is as follows:
{
"response": "{\"response\":{\"code\":\"10000\",\"msg\":\"Success\",\"avatar\":\"https://cdn/images/partner/XXXXXXXX\",\"gender\":\"F\",\"nationality\":\"US\"}}"
}- If the function package of "Get Basic User Information" is not connected, the format example of returned res message is as follows:
{
"response":"{\"response\":{\"code\":\"40006\",\"msg\":\"Insufficient Permissions\",\"subCode\":\"isv.insufficient-isv-permissions\",\"subMsg\": \"Insufficient permissions\"}}"
}